
All of us in the Innovate team love Google Workspace. It’s no surprise, then, that much of our communication is via Google Chat. Especially as we are now working from home more than ever.
Did you know that Google Chat supports webhooks? These allow for bot-like integrations with some third-party products, and also the ability to craft your own bespoke notifications. It is, at heart, a simple concept, but the results can be quite impressive — ranging from simple plaintext messages to rich ‘cards’ with images and interactive buttons.
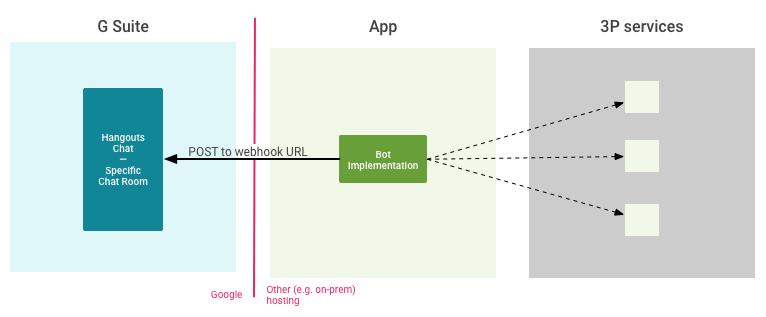
A webhook is essentially a way to trigger events by sending data to a URL. In the context of Google Chat, which supports ‘incoming’ webhooks, we can create a webhook in a Room with a unique URL. When we send some structured data to that URL, a corresponding message will be delivered within the room.
We used this at Encompass during the start of the pandemic to link a Google Form, a Trello board, and Chat notifications; in a matter of hours we had a lightweight ticketing system set up to triage and track submissions. Having the notifications right there in our team’s Room, alongside helpful details and links, allowed us to effectively assist our workforce with its sudden move to remote working.
If you haven’t tried your hand at Google Apps Script, creating your own custom notification could be a great place to start. To get you started with webhooks for Google Chat, I’ve put a short guide together showing you how to trigger notifications when a Google Form submission is received.
If you’ve got a great idea but want some help developing it, please get in touch — let’s build something together!

